
 |
Home · All Namespaces · All Classes · Main Classes · Grouped Classes · Modules · Functions |
The QAbstractItemDelegate class is used to display and edit data items from a model. More...
#include <QAbstractItemDelegate>
Inherits QObject.
Inherited by QItemDelegate and QStyledItemDelegate.
The QAbstractItemDelegate class is used to display and edit data items from a model.
A QAbstractItemDelegate provides the interface and common functionality for delegates in the model/view architecture. Delegates display individual items in views, and handle the editing of model data.
The QAbstractItemDelegate class is one of the Model/View Classes and is part of Qt's model/view framework.
To render an item in a custom way, you must implement paint() and sizeHint(). The QItemDelegate class provides default implementations for these functions; if you do not need custom rendering, subclass that class instead.
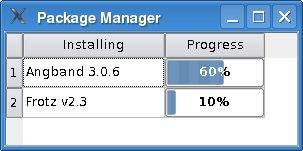
We give an example of drawing a progress bar in items; in our case for a package management program.

We create the WidgetDelegate class, which inherits from QStyledItemDelegate. We do the drawing in the paint() function:
void WidgetDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const
{
if (index.column() == 1) {
int progress = index.data().toInt();
QStyleOptionProgressBar progressBarOption;
progressBarOption.rect = option.rect;
progressBarOption.minimum = 0;
progressBarOption.maximum = 100;
progressBarOption.progress = progress;
progressBarOption.text = QString::number(progress) + "%";
progressBarOption.textVisible = true;
QApplication::style()->drawControl(QStyle::CE_ProgressBar,
&progressBarOption, painter);
} else
QStyledItemDelegate::paint(painter, option, index);
Notice that we use a QStyleOptionProgressBar and initialize its members. We can then use the current QStyle to draw it.
To provide custom editing, there are two approaches that can be used. The first approach is to create an editor widget and display it directly on top of the item. To do this you must reimplement createEditor() to provide an editor widget, setEditorData() to populate the editor with the data from the model, and setModelData() so that the delegate can update the model with data from the editor.
The second approach is to handle user events directly by reimplementing editorEvent().
See also Model/View Programming, QItemDelegate, Pixelator Example, QStyledItemDelegate, and QStyle.
This enum describes the different hints that the delegate can give to the model and view components to make editing data in a model a comfortable experience for the user.
| Constant | Value | Description |
|---|---|---|
| QAbstractItemDelegate::NoHint | 0 | There is no recommended action to be performed. |
These hints let the delegate influence the behavior of the view:
| Constant | Value | Description |
|---|---|---|
| QAbstractItemDelegate::EditNextItem | 1 | The view should use the delegate to open an editor on the next item in the view. |
| QAbstractItemDelegate::EditPreviousItem | 2 | The view should use the delegate to open an editor on the previous item in the view. |
Note that custom views may interpret the concepts of next and previous differently.
The following hints are most useful when models are used that cache data, such as those that manipulate data locally in order to increase performance or conserve network bandwidth.
| Constant | Value | Description |
|---|---|---|
| QAbstractItemDelegate::SubmitModelCache | 3 | If the model caches data, it should write out cached data to the underlying data store. |
| QAbstractItemDelegate::RevertModelCache | 4 | If the model caches data, it should discard cached data and replace it with data from the underlying data store. |
Although models and views should respond to these hints in appropriate ways, custom components may ignore any or all of them if they are not relevant.
Creates a new abstract item delegate with the given parent.
Destroys the abstract item delegate.
This signal is emitted when the user has finished editing an item using the specified editor.
The hint provides a way for the delegate to influence how the model and view behave after editing is completed. It indicates to these components what action should be performed next to provide a comfortable editing experience for the user. For example, if EditNextItem is specified, the view should use a delegate to open an editor on the next item in the model.
See also EndEditHint.
This signal must be emitted when the editor widget has completed editing the data, and wants to write it back into the model.
Returns the editor to be used for editing the data item with the given index. Note that the index contains information about the model being used. The editor's parent widget is specified by parent, and the item options by option.
The base implementation returns 0. If you want custom editing you will need to reimplement this function.
The returned editor widget should have Qt::StrongFocus; otherwise, QMouseEvents received by the widget will propagate to the view. The view's background will shine through unless the editor paints its own background (e.g., with setAutoFillBackground()).
See also setModelData() and setEditorData().
Whenever an event occurs, this function is called with the event model option and the index that corresponds to the item being edited.
The base implementation returns false (indicating that it has not handled the event).
Whenever a help event occurs, this function is called with the event view option and the index that corresponds to the item where the event occurs.
Returns true if the delegate can handle the event; otherwise returns false. A return value of true indicates that the data obtained using the index had the required role.
For QEvent::ToolTip and QEvent::WhatsThis events that were handled successfully, the relevant popup may be shown depending on the user's system configuration.
This function was introduced in Qt 4.3.
See also QHelpEvent.
This pure abstract function must be reimplemented if you want to provide custom rendering. Use the painter and style option to render the item specified by the item index.
If you reimplement this you must also reimplement sizeHint().
Sets the contents of the given editor to the data for the item at the given index. Note that the index contains information about the model being used.
The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also setModelData().
Sets the data for the item at the given index in the model to the contents of the given editor.
The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also setEditorData().
This pure abstract function must be reimplemented if you want to provide custom rendering. The options are specified by option and the model item by index.
If you reimplement this you must also reimplement paint().
This signal must be emitted when the sizeHint() of index changed.
Views automatically connect to this signal and relayout items as necessary.
This function was introduced in Qt 4.4.
Updates the geometry of the editor for the item with the given index, according to the rectangle specified in the option. If the item has an internal layout, the editor will be laid out accordingly. Note that the index contains information about the model being used.
The base implementation does nothing. If you want custom editing you must reimplement this function.
| Copyright © 2008 Nokia | Trademarks | Qt 4.4.3 |